Favicons sind heutzutage eine Selbstverständlichkeit.
Damit können Unternehmen und Organisationen einen Wiedererkennungswert schaffen.

Je nach dem wie die Webseite oder Online-Shop aufgebaut ist, muss das Favicon auf unterschiedlicher Art und Weise eingebunden werden.
Hier zeigen wir Ihnen, wie Sie das Favicon in WordPress einbinden.
Favicon in WordPress einfügen
- Loggen Sie sich in Ihr WordPress Admin-Bereich ein
- Klicken Sie in der Navigation auf „Design“, dann auf „Theme“ und schliesslich auf „Anpassen“
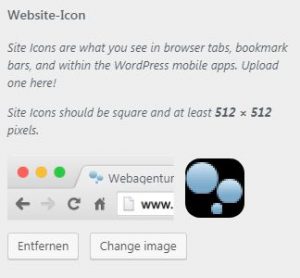
- Wählen Sie nun im Customizer den Tab „Website-Informationen“
- Laden Sie Ihr Favicon hoch und speichern Sie die Änderungen

Favicon Grössen
Das Favicon ist ein kleines Bild, welches von den Browsern interpretiert wird.
Die Favicons haben in der Regel zwei Grössen:
16 x 16 Pixel
32 x 32 Pixel
Favicon Dateiendung
Das Favicon ist ein Bild, welches extra für die Browser erstellt wird.
Deshalb darf nicht vergessen werden, dass das Favicon eine eigene Dateiendung hat.
Das Favicon wird in der Regel immer unter dem Namen „favicon.ico“ gespeichert.
